Web Sitesi Kurduktan Sonra İlk Olarak Yapılması Gerekenler Nelerdir? Fikirlerinizi, hayalinizi gerçekleştirmek için web siteye ihtiyacınız vardı. Nihayetinde Wordpress, Wix, Blogger veya herhangi bir yazılım ile web sitenizi kurdunuz. “Başlamak bitirmenin yarısıdır” derler. Artık hayalinizdeki fikrileri gerçekleştirmeye daha yakınsınız.
Web siteyi kurduktan sonra yapılması gerekenler rehberi başlangıç ve orta düzey kullanıcılar için hazırladık.
Bu yazıda neler var?
1. Email Adresinizi Açın
Web sitesi kurduktan sonra ilk yapmanız gereken iş; bir çok hesap açmaktır. Hesapları açacağınız zamanda iletişim için yeni bir Gmail ve kurumsal e-mail hesabı açmanızda gerekecek.
Kurumsal e-posta adresiniz iletişim için kullanılırken Gmail e-posta adresiniz Google hizmetleri ve diğer üyelikler için kullanılacak.
Tavsiyem kişisel Gmail adresiniz olsa dahi açacağınız hesapların derli toplu olması için yeni bir Gmail hesabı oluşturmanız yönünde. Takibi zor olur diyerek bunu ihmal etmeyin. Bir kaç adımla istediğiniz e-mail adresine gelen mailleri yönlendirme imkanınız bulunuyor.
Neden G-mail hesabı açmanız gerekiyor? Farklı bir servis sağlayıcı olmaz mı? En çok kullanacağımız hizmetler Google olduğundan dolayı Gmail hesabı açmamız zorunlu bir avantaj sağlıyor.
Neden Gmail mail hesabı açmanız gerekiyor?
2. SLL Kurulumu
Ziyaretçilerinize güvenli giriş katmanı sağlayan aynı zamanda Google’ın belirlediği SEO kriterlerinden birisi olan SLL ‘in mutlaka kurulu olması gerekmektedir.
Hostingi aldığınız servis sağlayıcı ile iletişime geçerek SLL kurulumu talep ettiğinizi bildirebilirsiniz.
SLL kurulumu yapıldığında tüm linklerinizi “https://” protokolü ile çağrılması (kullanılması) gerektiğinden öncelik vermeniz daha kolaylık sağlayacaktır.


3. URL Yapısını Ayarlama
Sayfalar, kategoriler veya ürün URL bağlantılarının nasıl olması gerektiğine karar verin.
Bu ayar sayfayı yayına aldığınızda bağlantı linkinin nasıl görüneceğini ayarlamaktır. Link yapısı arama motoru optimizasyonu SEO açısından oldukça önemli kriterdir. Link yapısının nasıl olması gerektiği ile ilgili SEO Dostu URL Nedir? Yazımıza göz atabilirsiniz.
Eğer Wordpress alt yapısını kullanıyorsanız Ayarlar Menüsü altında aşağıdaki gibi çok basit bir şekilde bu ayarları yapabilirsiniz.

4. Title ve Description Yazma
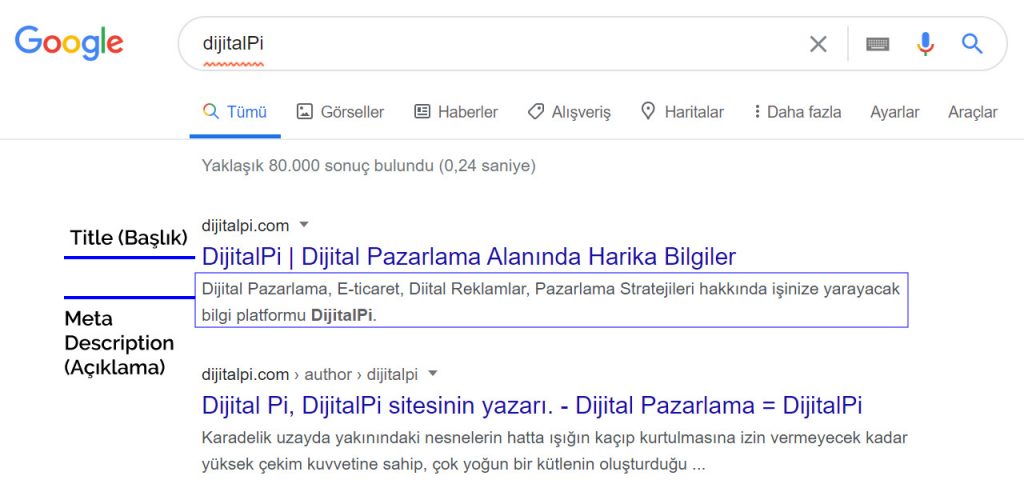
Arama sorgularında ana sayfamızla kullanıcıların karşısına nasıl çıkmak istiyorsanız web sitenizi en iyi şekilde tanımlayan Title (başlık) ve Description (açıklama) web sitenizin ne olduğunu açıklayan kısa birkaç cümle yazılmalıdır.
Title uzunluğu en az 30 en fazla 60 karakter olmalıdır.
Description uzunluğu en az 70 en fazla 155 karakter uzunluğunda olmalıdır. Title ve Description hakkında detaylı bilgi için bu sayfayı ziyaret edebilirsiniz.

5. Favicon (Tarayıcı Simgesi) Ayarlama
Favicon, web tarayıcılarındaki küçük simgedir.

Favicon eklemek marka bilinirliğine katkı sağlar. Kullanıcılar sekmeler arası gezinti yaparken Favicon simgeniz metne göre çok daha hızlı bir şekilde dikkat çeker. Ayrıca Favicon’un SEO (arama motoru optimizasyonu) içinde eklenmesi önerilmektedir.
6. Google Analytics Entegrasyonu
Web sitesinde gerçekleşen ziyaretçi sayısı, kullanıcı davranışları, sayfada geçirilen süre ve daha bir çok metriği ücretiz olarak takip etmemizi sağlayan Google Analytic entegrasyonu yaparak ölçümleyebilirsiniz.
Google Analytics Entegrasyonu için aşağıdaki adımların yapılması gereklidir.
- Google Analytics’e Kayıt
Bu linkten Gmail hesabımızla oturum açarak Google Analitics’te giriş yapıyoruz. - Ölçümlemeye başla butonuna tıklayıp hesap oluşturma adımına geçiyoruz.

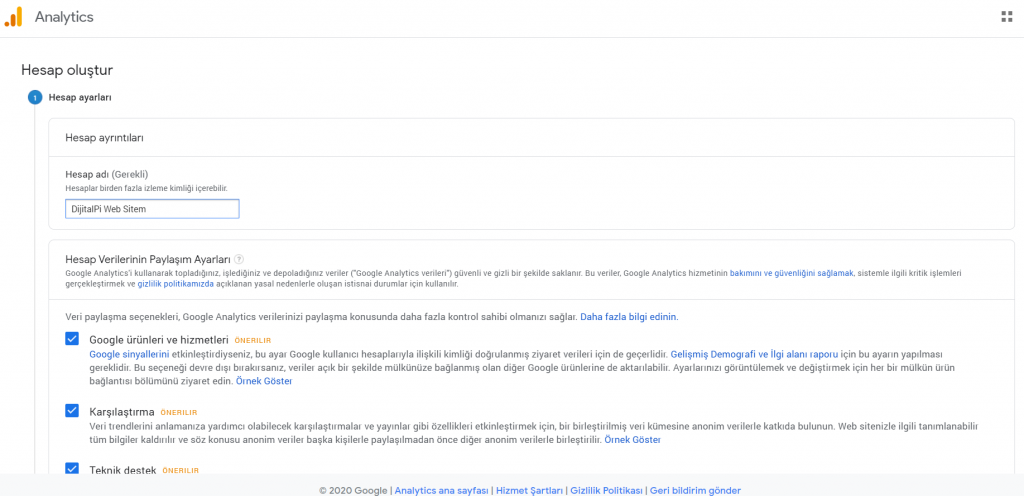
- Hesabımızı tanımlayacağımız hesap adını giriyor ve sayfa altından “Sonraki” butonuna tıklıyoruz.

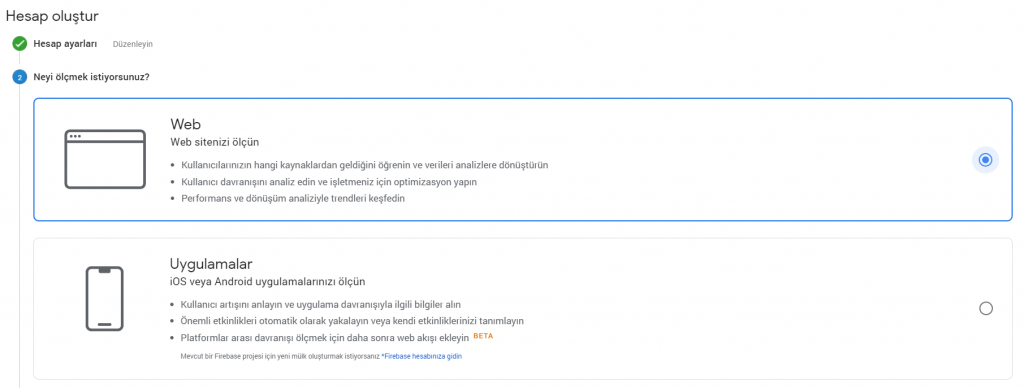
- Web site seçeneğini seçerek ilerliyoruz.

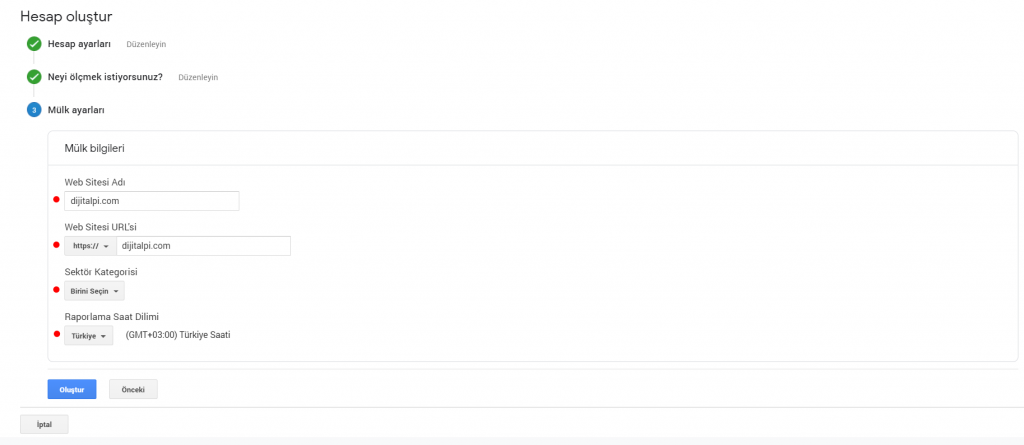
- Web site adı ve diğer mülk ayarlarını uygun bir şekilde ayarlıyoruz.
SLL kurulumu yapılmadıysa “http://” seçerek ilerleyiniz. Sonradan bu kısımı değiştirme imkanına sahibiz.

- Sonraki sayfada kullanım koşulları ve sözleşmeyi onaylıyoruz
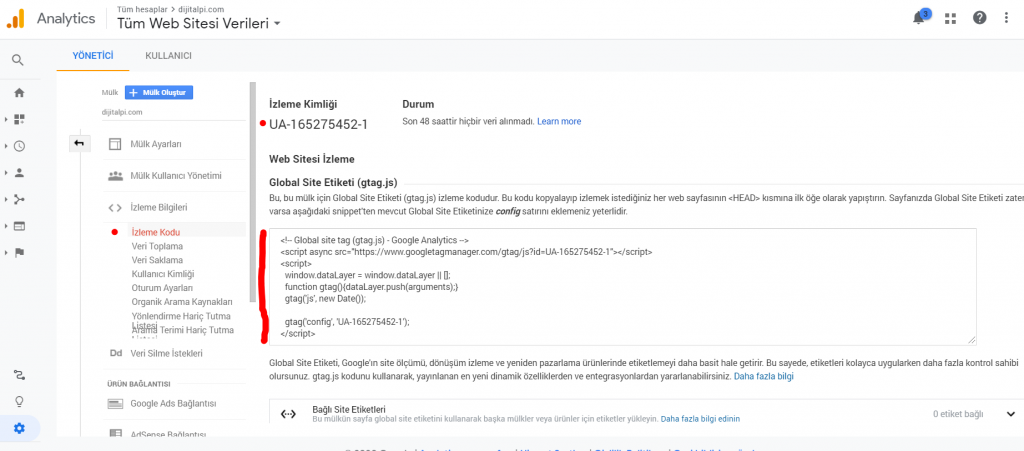
- Sonraki aşamada Google Analytics bizi izleme kimliğimizin olduğu alana yönlendirecek.
İzlemeKimliği: “UA-” ile başlayan numara.
Global Site Etiketi (gtag.js): İse web sitemize yüklememiz gereken kod.

- Almış olduğumuz Google Analytics kodu web sitemizin tüm sayfalarında çalışması lazım. Tüm sayfalarda çalışacak şekilde verilen bu kodu web siteye genellikle de “header” veya “footer” alanına ekleyeceğiz.
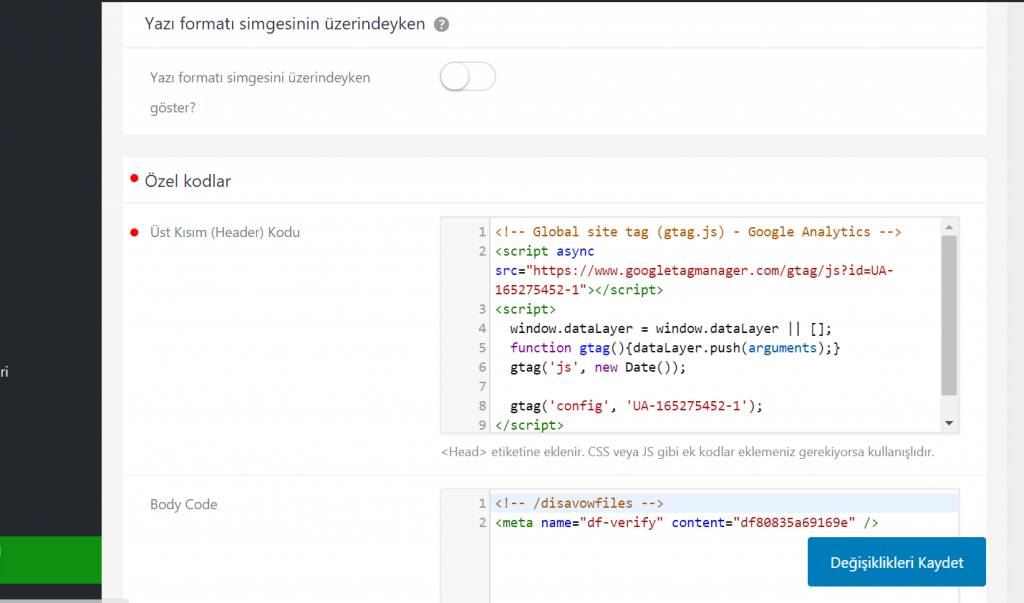
Web Sitesi Kurduktan Sonra İlk Olarak Yapılması Gerekenler Nelerdir? Wordpress Gibi açık kaynak kodlu yazılımlarda Google Analytics kodunu eklemek daha kolaydır. Yazılımcıya ihtiyaç duymadan rahatlıkla yapabilirsiniz. Genellikle temada bu kodu ekleyebilmek için alan oluşturulmuş olur. Direk aşağıdaki o bölümü bulup yapıştırabilirsiniz. Eğer bu alanı bulamadıysanız “Eklentiler” Google Analytics eklentisi (herhangi bir eklenti) indirerek entegre edebilirsiniz.
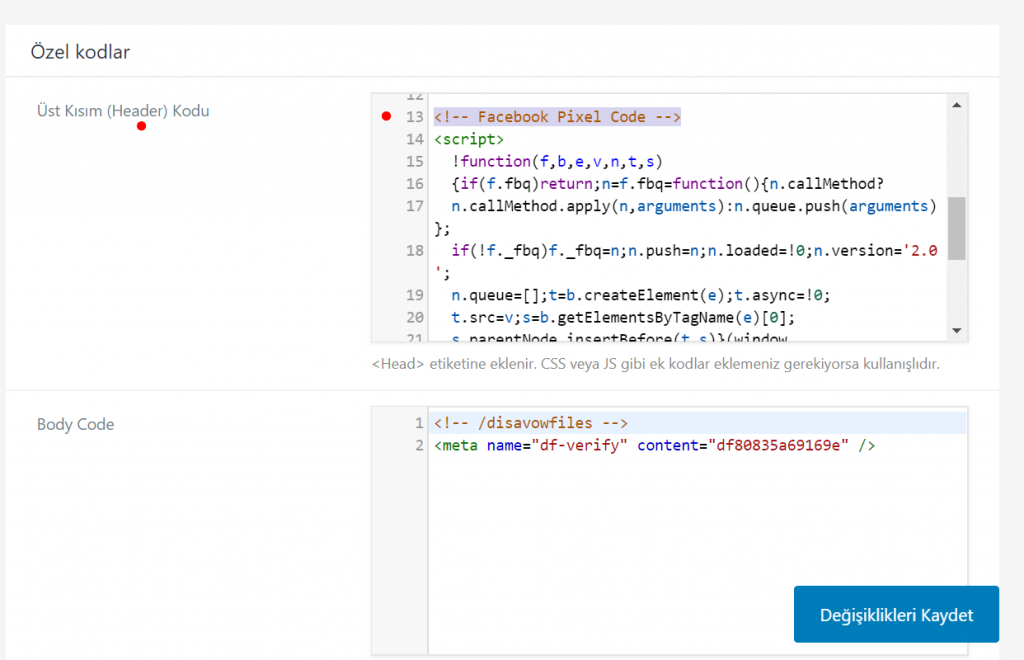
Wordpress blog sitesi için tema ayarlarında “Özel Kodlar” olarak açılmış alana bu kodu yapıştırın.
Not: Bazı temalarda ise sadece UA- ile başlayan kısa kodu yapıştırmanız yeterli olmaktadır. Genellikle bunu belirten açıklama eklemiş olurlar.

7. Google Search Console‘a Kayıt
Google Search Console; içerisinde araçları ve raporları barındıran ücretsiz bir hizmettir. Search Console ile sitenizin arama trafiğini, performansını ölçmenizi sağlarken hemde site ile ilgili sorunlarını bize bildirebilir, çözme noktasında bizler ile iletişim kurabilirsiniz.
Aynı zamanda web site içeriklerini site haritaları ile Google Search Console’e göndererek bu içeriklerin dizinlere kayıt edilmesini sağlayabiliriz. Detaylı bilgi için Google Search Console sayfasını ziyaret edebilirsiniz.
Nasıl Entegre Edeceğiz?
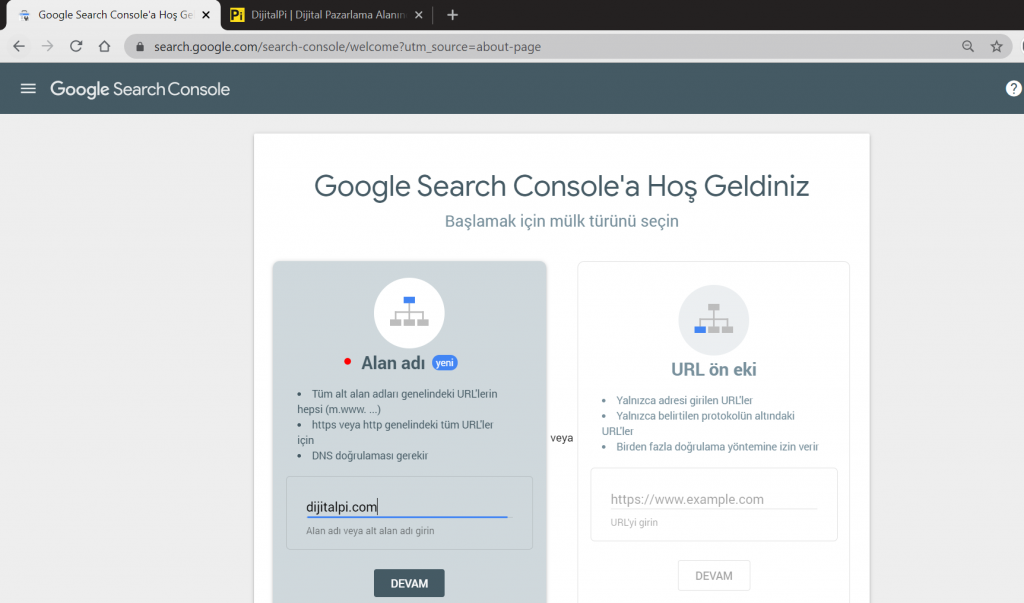
- Gmail hesabımızla Google Search Console‘a giriyoruz.
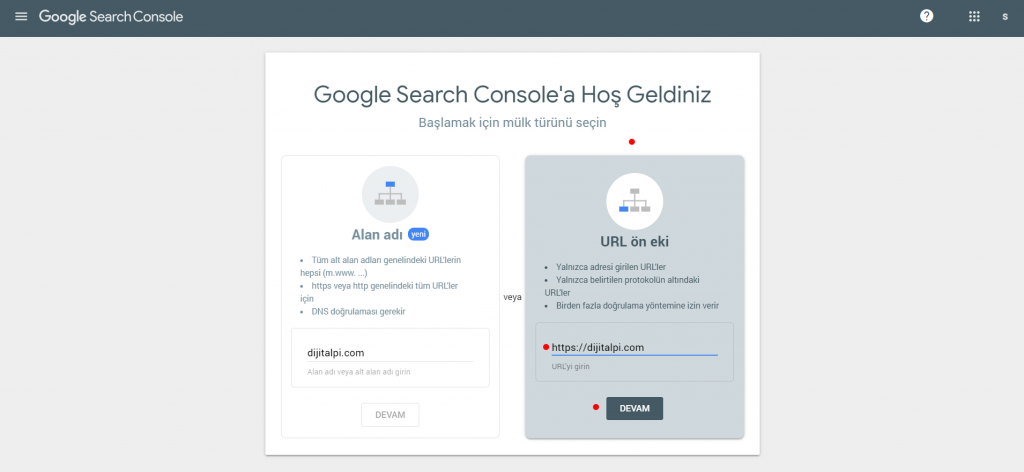
- Doğrulama yapabilmemiz için iki seçenek karşımıza çıkıyor. Alan adı ile doğrulama yapmayı öneriyorum. Eğer hostinge erişme imkanınız yoksa diğer adım ile ilerleyeceğiz.

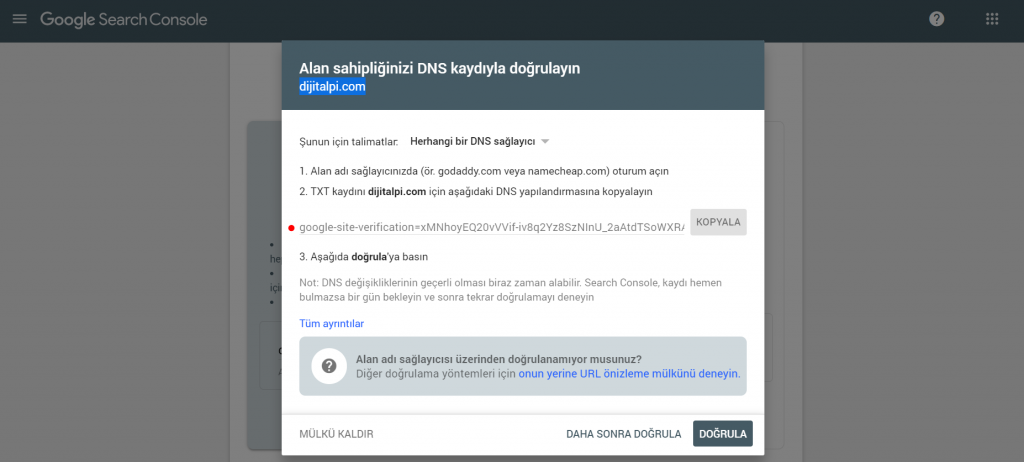
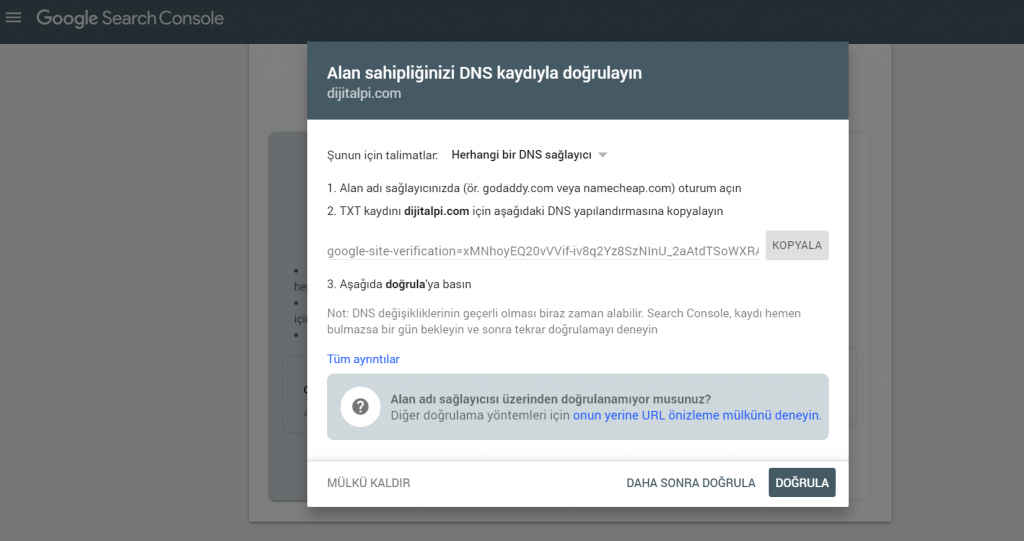
- Alan adını girerek devam diyoruz. DNS yapılandırması için TXT kaydı kodu oluşturulacak. Bu kodu hosting servis sağlayıcınız destek hizmeti veriyorsa destek kaydı açarak alabilirsiniz. Kendiniz yapmak isterseniz 4. madde üzerinden ilerleyebilirsiniz.

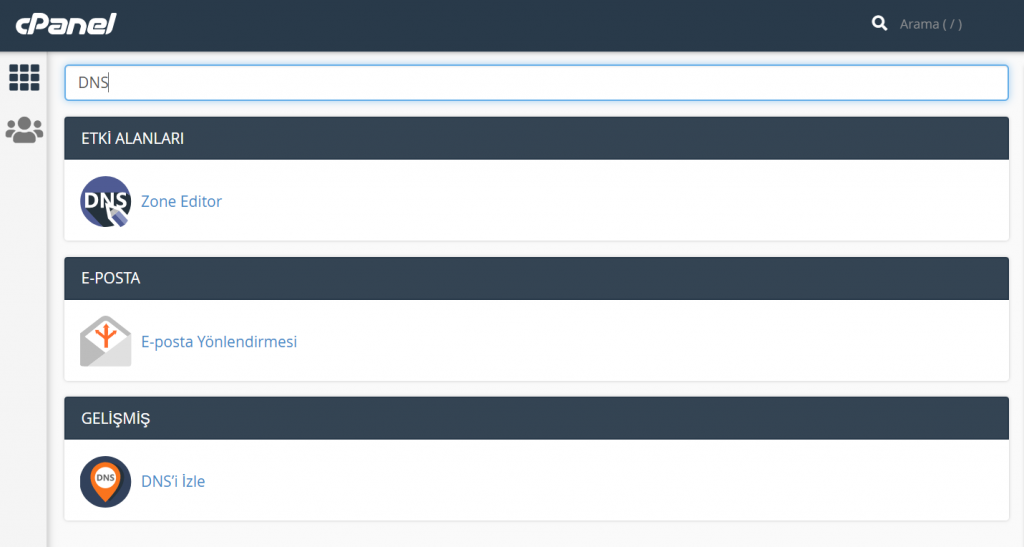
- Search Console DNS yapılandırılması TCT kaydı için hosting Cpanep’e giriş yapıyoruz. C-panel hosting olmayanlar ise kendi panelleri üzerinden DNS (Zone Editor) olarak DNS kaydına ulaşabilirler.

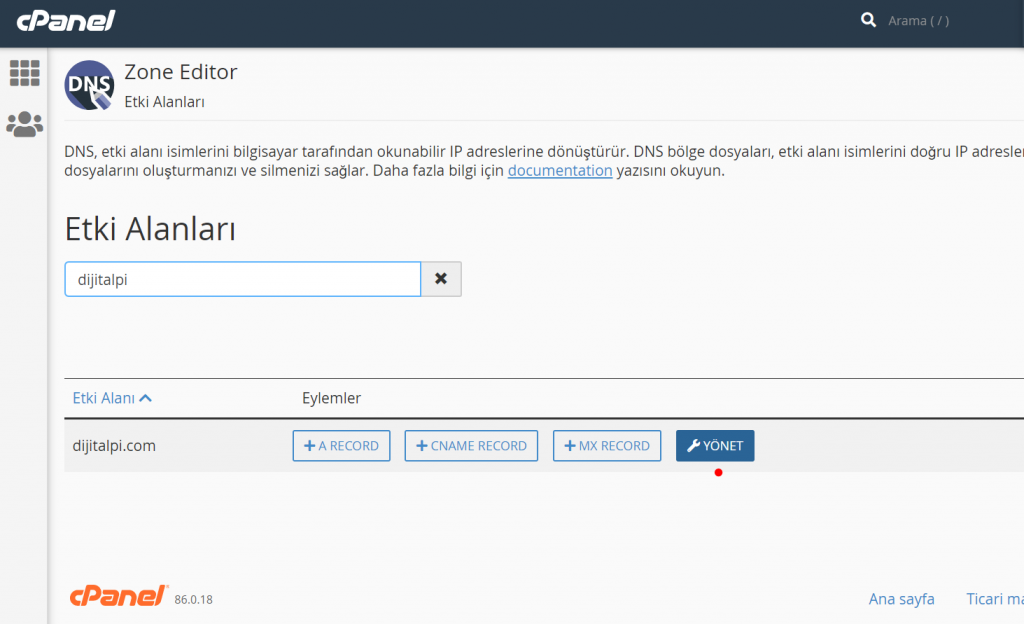
- DNS Zane Editor’e tıkladıktan sonra yönet seçeneğine tıklıyoruz.

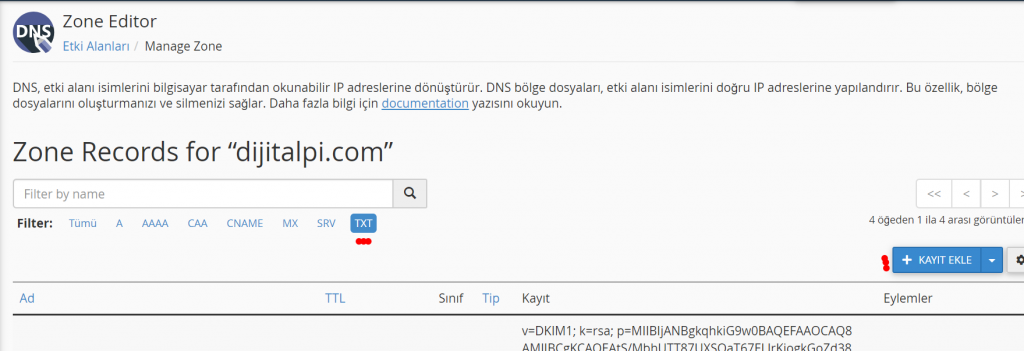
- Kırmızı ile işaretlenen TXT artından “kayıt ekle” seçeneğine tıklıyoruz.

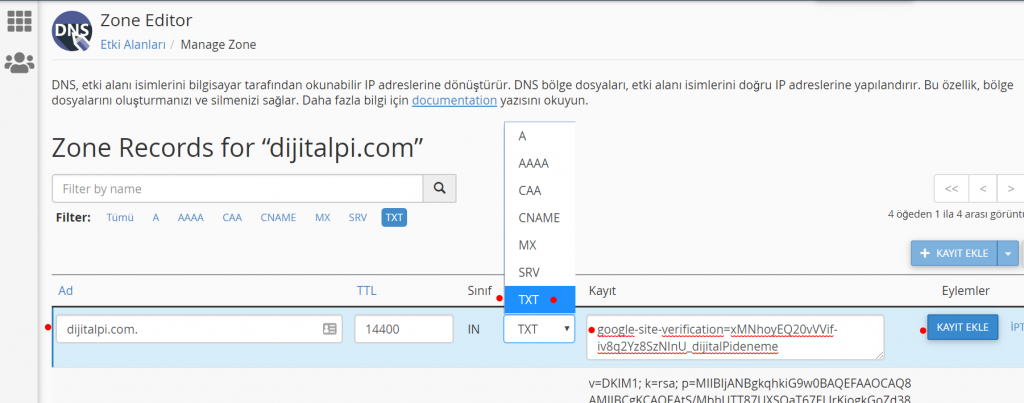
- Soldan başlayarak “Valid Zone Name”, TTL varsayılan, “Tip” olarak TXT, Kayıt olarak 3. maddede Search Console’den aldığımız kayıt kodunu bu alana girerek “kayıt ekle” diyoruz.

- TXT kaydınız işlemesi bir kaç saati bulabilir. Sonrasında ise Search Console ekranına giderek “Doğrula” butonuna tıklayıp doğrulamasını yapıyoruz.

- Eğer hostinginize erişerek TXT kaydı yapma durumunuz yok ise Search Console ana sayfaya da “URL ön eki” bölümünden bilgileri girerek devam ediyoruz.

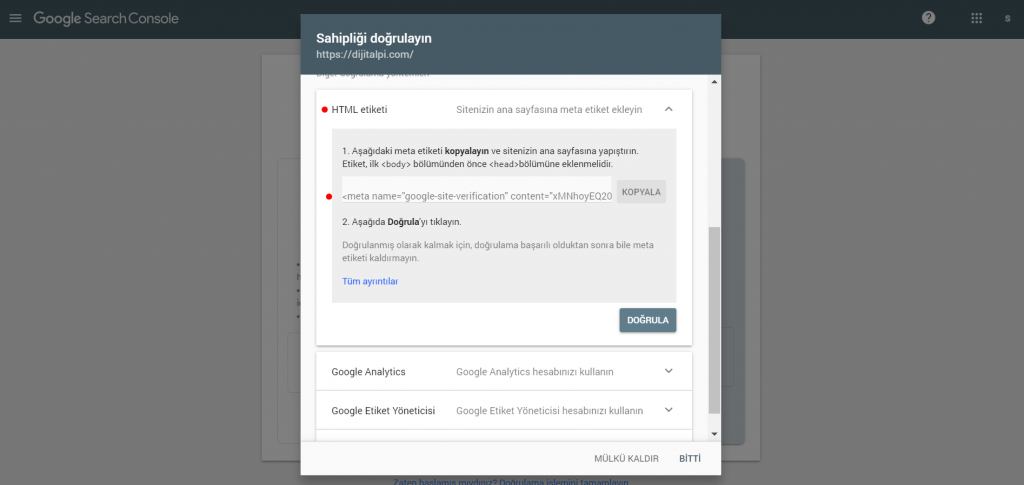
- HTML etiketi bölümüne inerek “Meta Etiketi” kopyalayın.

- Google Analytics (8 madde anlatıldığı gibi) “header” bölümüne ekleyin.
Aşağıda Wordpress temasında bulunan özel kodlar bölümü için örnek kod ekleme bulunmaktadır. Eğer tema ayarlarınızda benzer özellik var ise kullanabilirsiniz. Eğer böyle bir alan yoksa “Eklentiler” Search Consele eklentisi (herhangi bir eklenti) indirerek entegre edebilirsiniz.

- Son olarak Search Console ekranına ekranına dönerek “Doğrula” diyerek işlemi sonlandırıyoruz.
8. Google Analytics ve Search Console İlişkilendirme
Google Analytics mülkünü Search Console ilişkilendirerek Google Analytics raporlarında Search Console verilerini görebileceğiz.
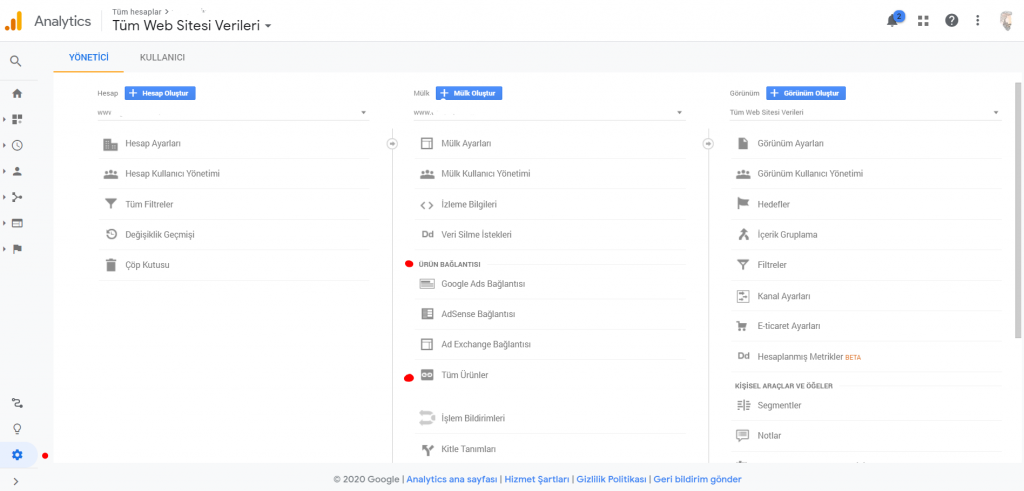
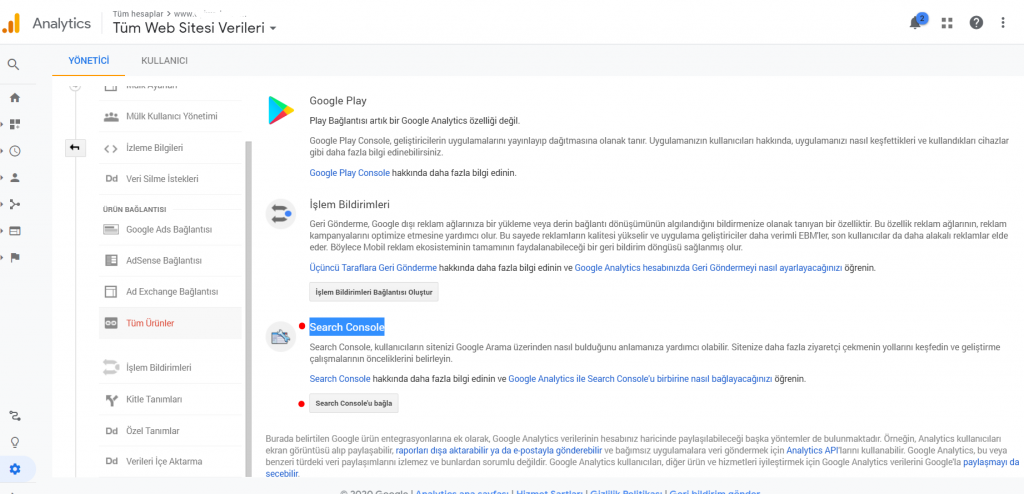
- Google Analytics hesabına giriş yapılır. Sol alt bölümdeki (Çark simgesi) Yönetici, ardından Ürün Bağlantısı, Tüm Ürünler seçilir.

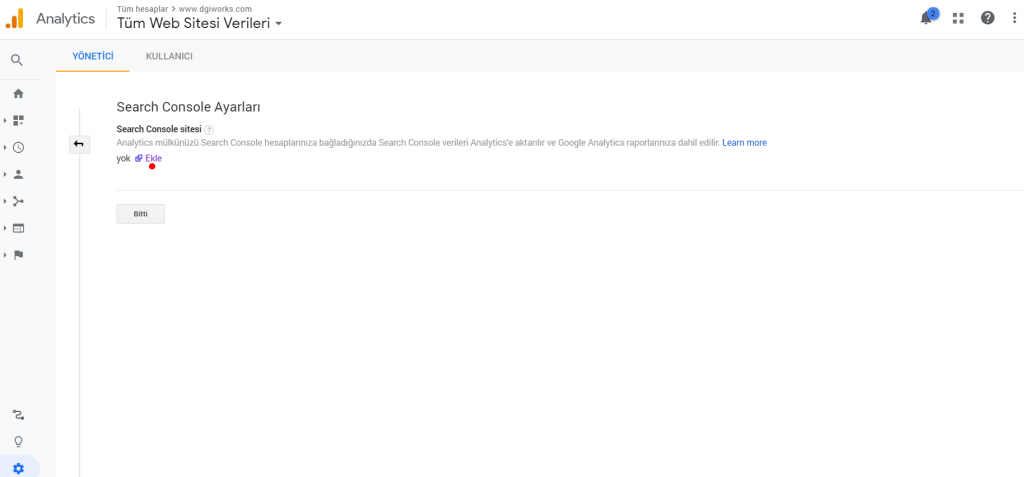
- Karşınıza “Google Analytics Ürün Bağlantısı” bölümü açılacaktır. Bu bölümden “Search Console’u Bağla” tıklayıp seçiniz.

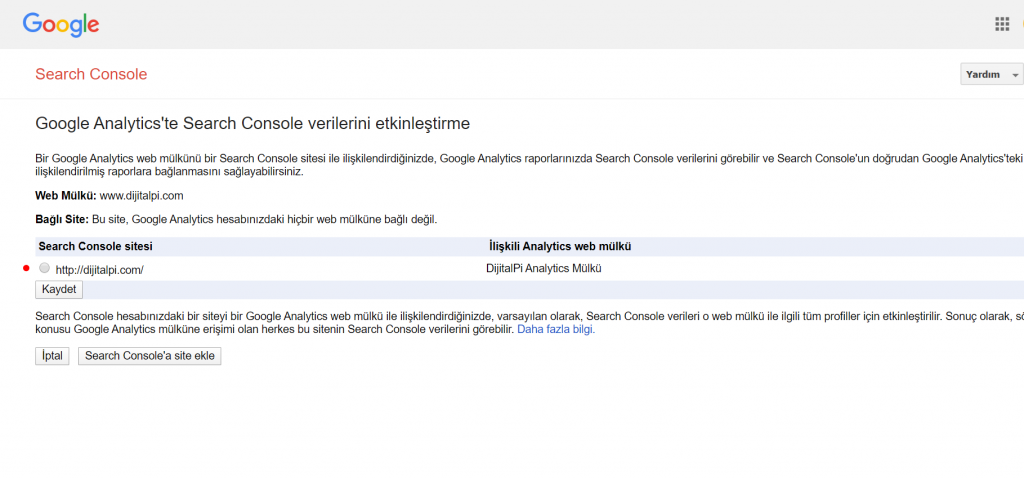
- Ardından “Ekle”

- Sitenizi seçerek Search Console’a sitenizi ekleyiniz.

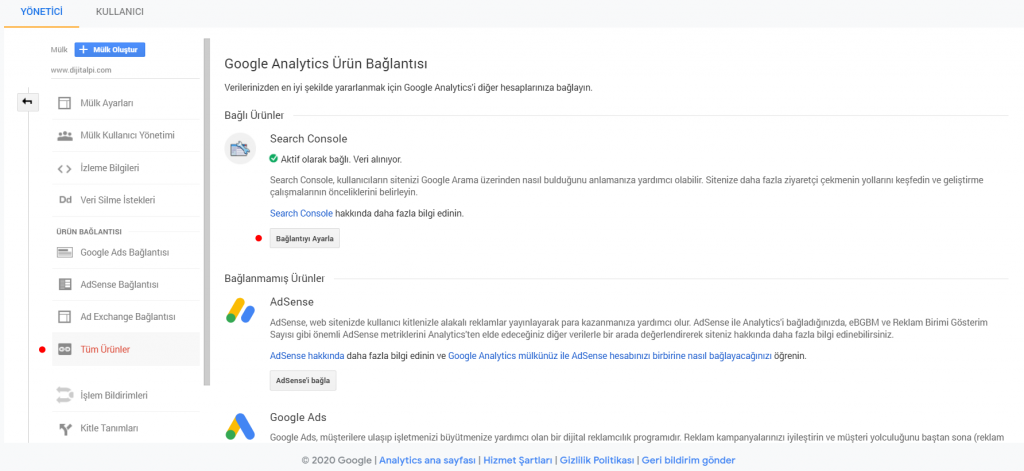
- Kontrol etmek için Sol alt bölümdeki Analytics Anasayfa (Çark simgesi) Yönetici, ardından Ürün Bağlantısı, Tüm Ürünler, Search Console aktif olarak bağlandığını kontrol edin.

9. Site Haritasını Search Console Göndermek
Site haritası nedir?
Site haritası; arama motorlarına sitemizde yer alan sayfaları ve bu sayfalarda yaptığımız değişiklikleri bildiren dosyadır.
Sitemap diğer bir tabirle site haritası, web sitemizdeki sayfa ve içerik yapısını Google’ın kaynaklarını daha verimli kullanarak indexlenmesini sağlar. Site haritası SEO (Arama Motoru Optimizasyonu) açısından oldukça önemli bir maddedir.
Site Haritası Bulma veya Oluşturma
Eğer yazılımcı ile çalışıyorsanız: Sitemap URL’nizi talep edebilirsiniz. Site haritası genellikle aşağıdakine benzer bir URL’dir.
alanadiniz.com/sitemap.xmlEğer Wordpress gibi CMS yazılımı ile web sitenizi kurduysanız: Öncelikle site haritanızı oluşturmanız gerekir. Eklentiler bölümünden “sitemap” gibi bir arama yaptığınızda karşınıza çıkan eklentilerden bir tanesini yükleyip site haritanızı oluşturabilirsiniz. Wordpress kullanıcıları site haritalarını aynı zamanda SEO eklentileriyle de oluşturabilirler. Bunun için SEO eklentisi olarak Yoast SEO veya All in One SEO Pack eklentilerini kullanabilirler.
Eğer Ticimax, İdeasoft, Shopfiy, Wix, gibi kullanımı yaygın bir yazılım kullanıyorsanız kullanım dokümanı veya Google’da arama yaparak site haritası yapısını hızlıca öğrenebilirsiniz.
Shopify ve Wix’in Site Haritasının aşağıdaki yapıda olduğuna hızlıca ulaştık.
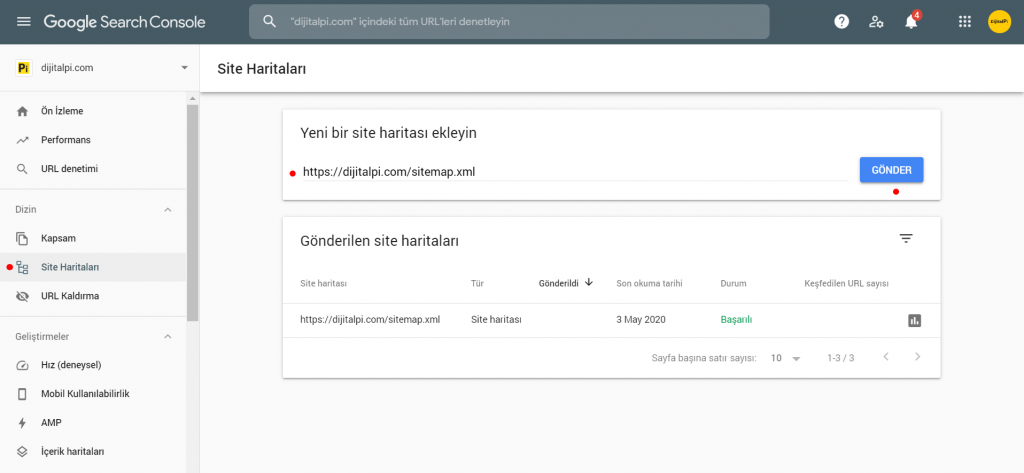
alanadiniz.com/sitemap.xmlSite Haritasını Search Console Gönderme
Yukarıdaki yöntemlerle site haritasını oluşturduk veya bulduk. Elimizde “alanadiniz.com/sitemap.xml” benzer bir URL’si Google Search Console panelimize giriş yaparak “Site Haritaları” “Yeni Site Haritası Ekleyin” adımlarını takip ederek göndereceğiz.

10. Sosyal Medya Hesapları ve Paylaşım Butonları Ekleme
Web sitesini kurduktan sonra ilk olarak yapılması gerekenler den diğer bir madde ise sosyal medya hesaplarını eklemek ve kullanıcıların içeriğinizi kolayca paylaşacağı butonları kullanıma açmaktır.
Sosyal Medya hesapları ve paylaşım butonları arasındaki fark ise; kullanıcılar sosyal medya hesap adlarınıza ve simgelerinize tıkladığında kolaylıkla hesaplarınızı bulmanızı sağlar. Paylaşım simgeleri ise içeriğin kolay ve doğru bir şekilde paylaşılıp yayılmasını kolaylaştırır.


11. Facebook Piksel Kodunu Ekleme
Facebook Piksel Nedir?
Web site ziyaretçilerin internet sitesinde gerçekleştirdiği eylemleri anlayarak bunların ölçümlenmesine olanak tanıyan bir analiz aracıdır.
Genelikle Facebook pikseller daha çok reklamlarla verileceği zaman web siteye entegre edilir. Ancak web sitede kulllanıcı davranışlarını ve verileri toplayabilmesi için Facebook Pikseller hızlıca eklenmelidir.
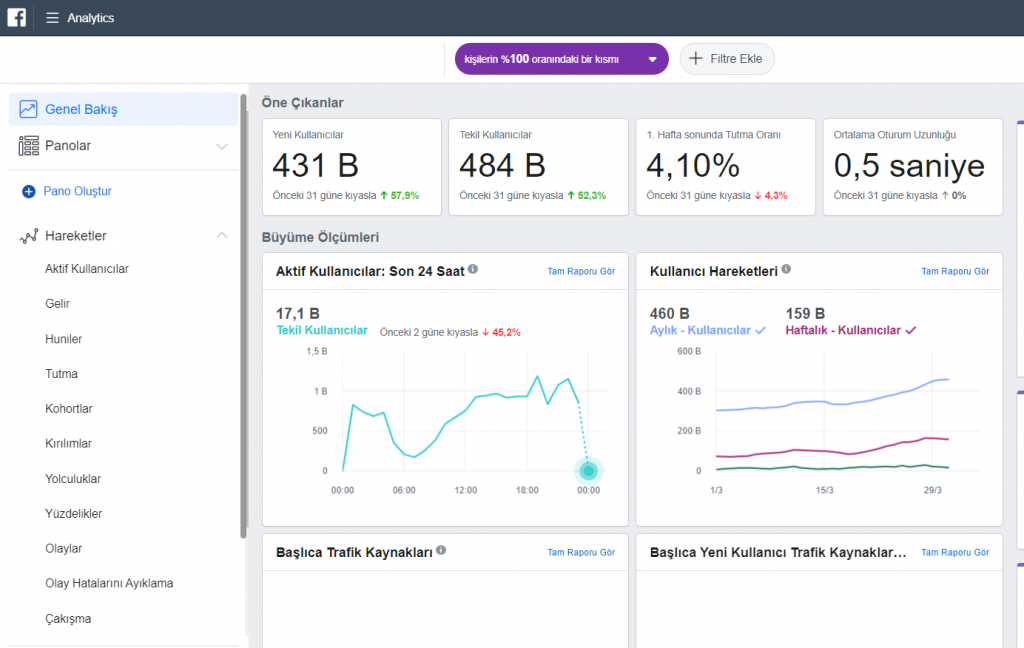
Facebook Pikseller sayesinde Business Manager Analytics Aracı Google Analytics’te olduğu gibi kullanıcı davranışlarını anlamanıza yardımcı olacak veriler sunar.

Facebook Pikseller Nasıl Yüklendir?
Facebook Piksel oluşturabilmeniz için Facebook Business Manager Hesabına ihtiyacınız bulunmaktadır. Facebook Business Manager nasıl açılır? Businees Manager ile ilgi daha detaylı bilgi için ise bu yazımızı okuyabilirsiniz.
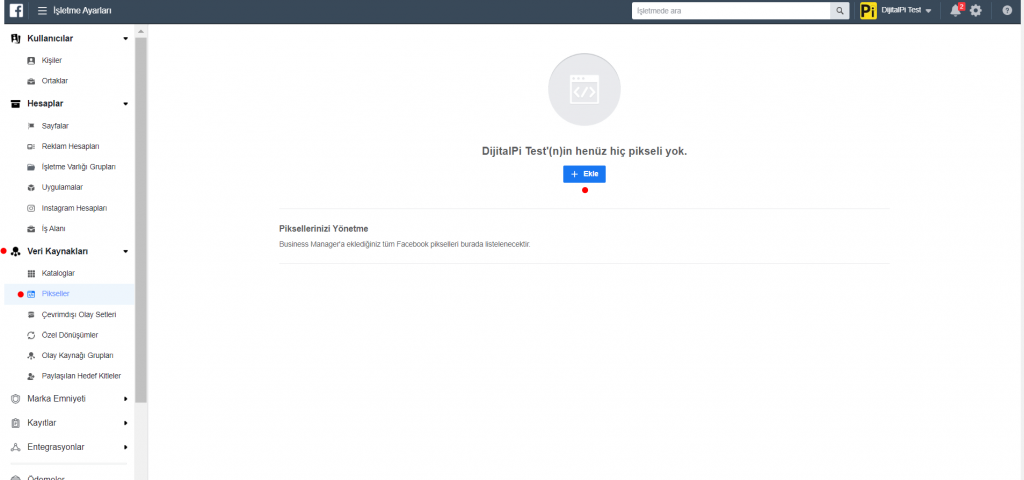
- Facebook Business Manager hesabına giriş yapılarak “İşletme Ayarları” na tıklanır. Aşağıdaki gibi “Veri Kaynakları” ardından “Pikseller” e tıklanarak piksel oluşturma aşamasına gelinir.

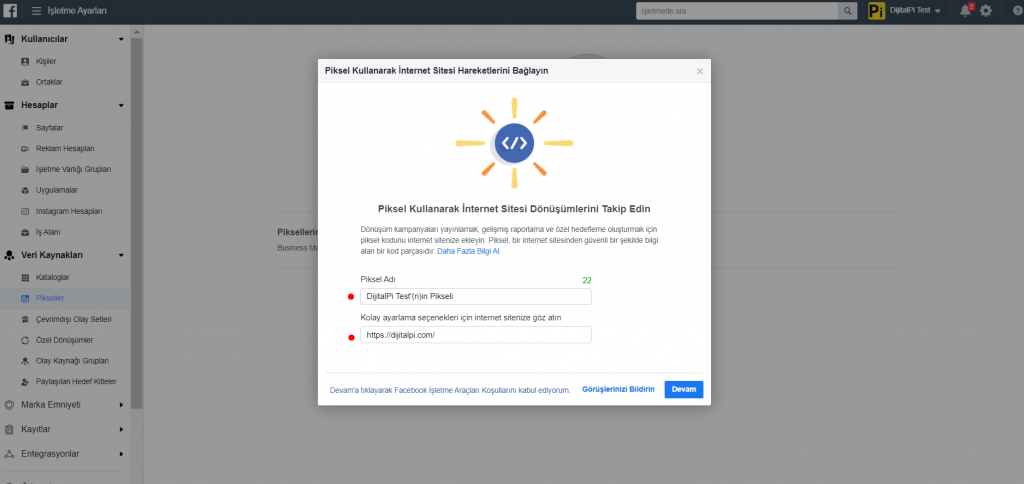
- Ekle tıklandıktan sonra Piksel Adı ve web site URL’niz girilir.

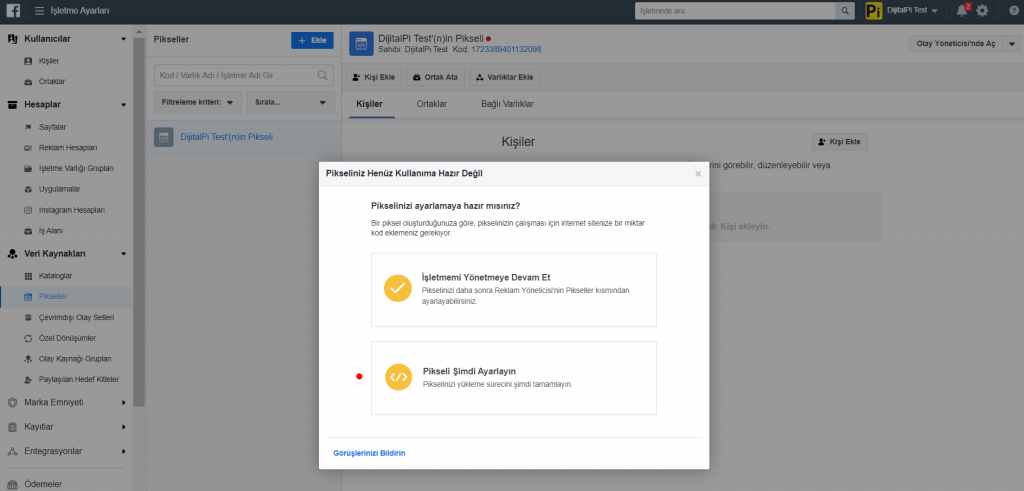
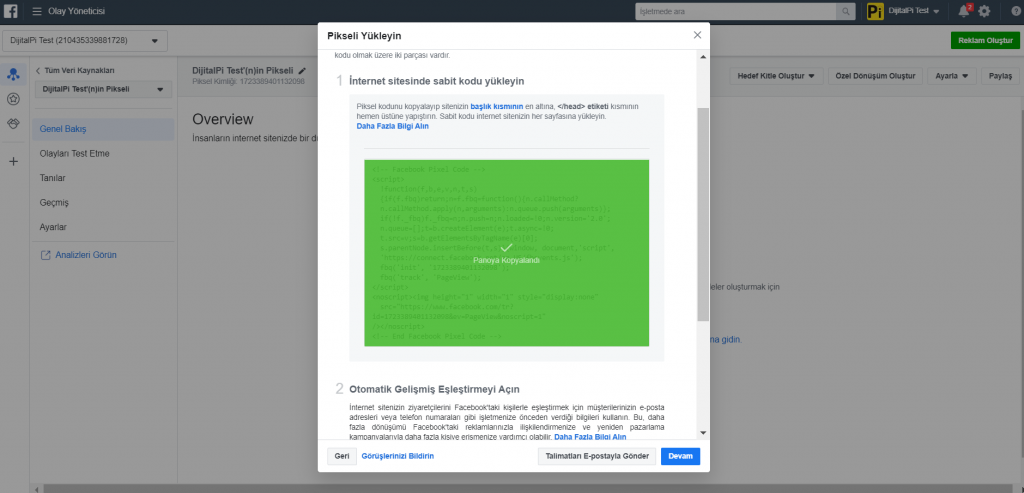
- Pikseli şimdi ayarlayın seçilir.

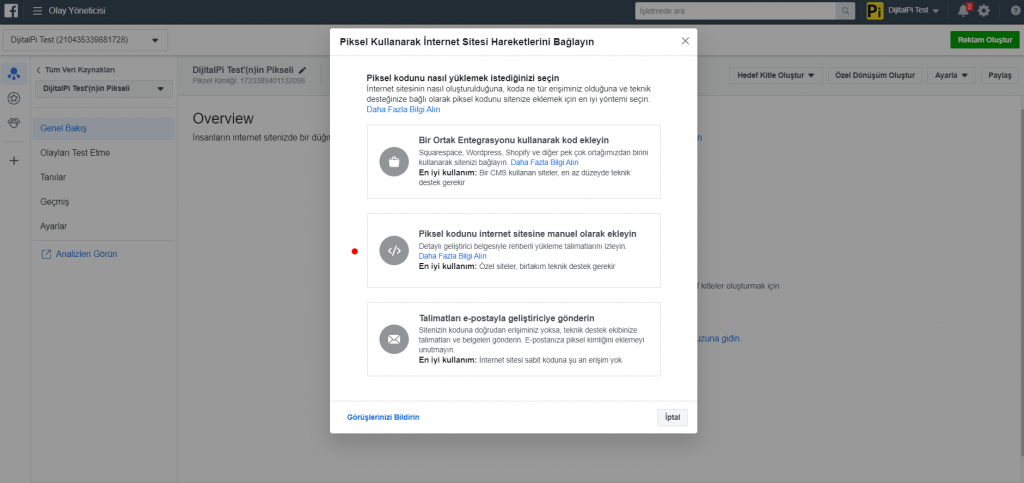
- Manuel olarak eklemek için “Pikseli Manuel Olarak Ekleyin” seçilir.

- Kod kopyalanır ve Google Analytics’te olduğu gibi ( Analytics Konusu Madde 8 de detaylı olarak anlatımını yaptık) web sitenin <head> </head> kodları arasına yapıştırılır.


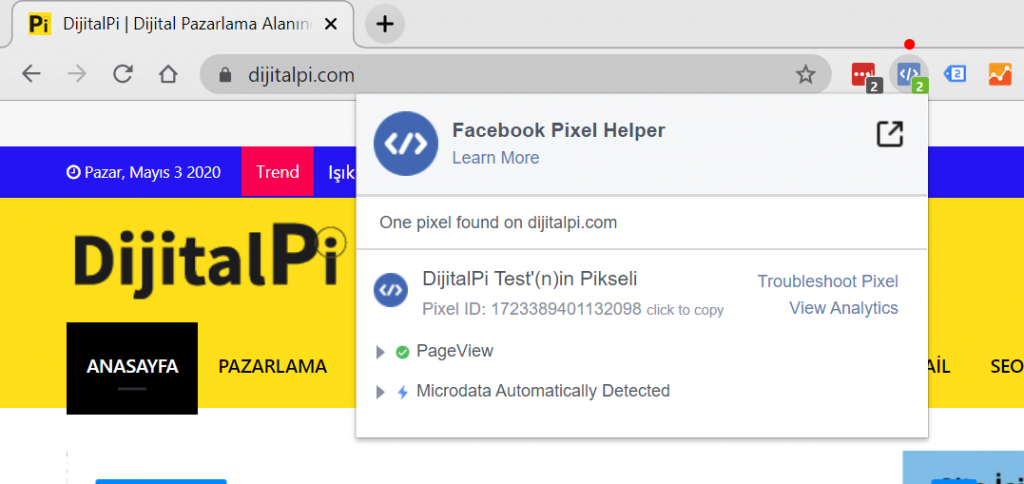
- Chrome tarayıcısı üzerinden kontrolünü yapabilirsiniz. Chrome tarayıcınıza Facebook Piksel Helper aracı yükledikten sonra aşağıda görüldüğü gibi yeşil yanması doğru yüklendiği anlamına gelmektedir.

12. İletişim Formu Ayarlama
Web siteyi kurduktan sonra yapılması gerekenler arasında en önemli olan diğer madde ise iletişim formudur.
Web sitenizi ziyaret eden kullanıcılar sizinle iletişime geçmek veya soru sormak için iletişim formu kullanmak isteyebilirler. İletişim formu yerine telefon numaranızı ve e-mail adresimizi yazdık oradan geçebilirler diye bilirsiniz ancak ziyaretçiniz bunu tercih etmemesi için onlarca neden olabilir.
Rekabet ortamında ziyaretçilerimizin işini ne kadar kolaylaştırırsak bize o kadar çok dönüş sağlayacağından iletişim formu bir web sitenin olmazsa olmazlarındandır.
Kullanmış olduğunuz yazılım türüne göre bu seçenekleri ayarlamanızda fayda var.
Wordpress gibi CMS alt yapısı kullanıyorsanız oldukça fazla seçeneğiniz bulunmaktadır. Eklentiler’e girerek “Contact Form” araması yapmanız yeterlidir. Ancak yaygın ve ücretsiz bir eklenti olan Contact Form 7 Wordpress eklentisini deneyebilirsiniz.